Puzzel
Our integration for Puzzel enables you to manage your customer satisfaction and work with P-GAP, without ever leaving your Puzzel platform. Below is a complete guide on how to implement the solution:

Prerequisites
- You should be able to access the Puzzel admin portal
- You should be able to access app.nps.today
- If you are intending on testing P-GAP, you should also have access to add a P-GAP period on app.nps.today
API User Creation and Requirements
To enable communication between your widget and the Puzzel API, we require the creation of an API user in the Puzzel admin portal. Please ensure the following criteria are met for the user:
User Requirements:
- User Group: Admin
- User Type: Person
- Puzzel ID equal to Email address: Checked
- Username: Recommended as "apiuser" (you can choose another, if desired)
- Password: Ensure security by using special characters, etc.
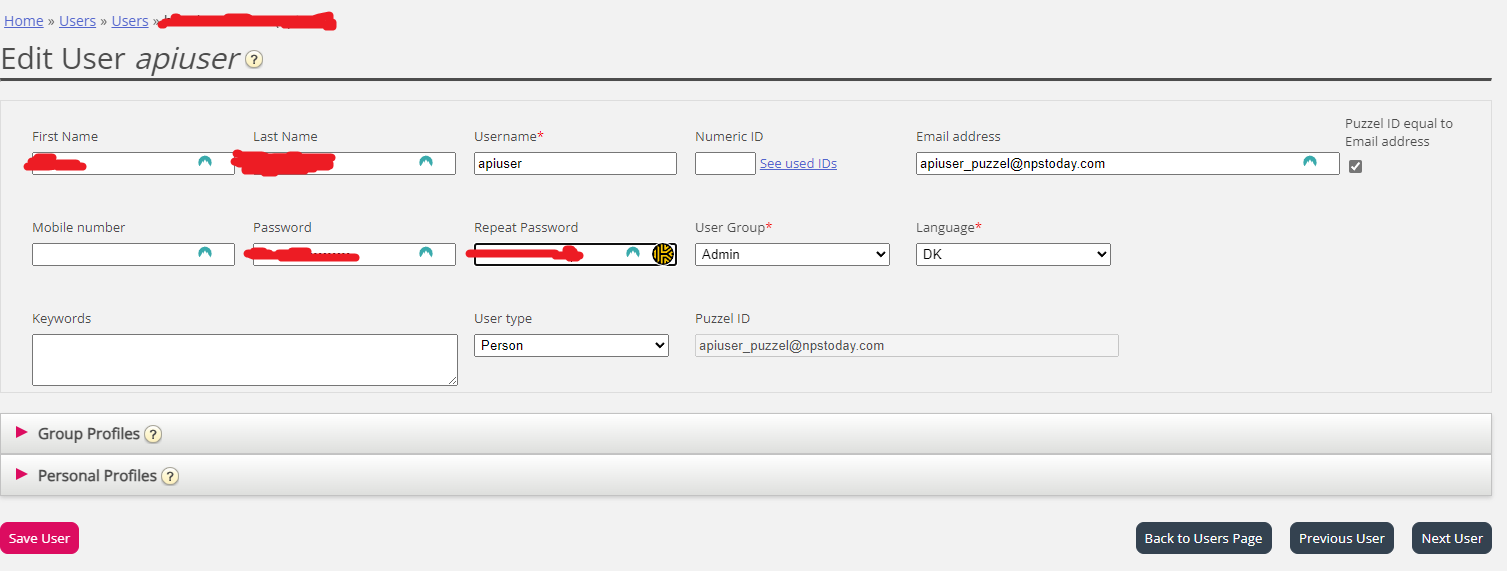
 Example of our api user
Example of our api user
Required Information After User Creation:
Once the user has been successfully created, kindly provide the following information:
- API User Username
- API User Password
- API Key you intend to use
- Customer Key
Please send these four values securely to: support@npstoday.com. If you are already in communication with our support team, feel free to share this information with the assigned support personnel.
For confidentiality and security purposes, it is essential to exchange this information privately between your team and ours.
Upon confirmation that the user has been set up on our end, you may proceed with the "Admin setup" below.
Admin set up
- Go to Puzzel admin portal
- Navigate to Widget Configuration
- Url should be "
https://puzzel.nps.today" for production - APIkey is your api key from app.nps.today
- Url should be "
- Navigate to Tab Configuration and add tab
- Call it "nps.today", and click Save changes
- Click the newly created tab, and click Insert a widget
- Find "nps.today" and click Add widget and then Save changes
- Click JSON Editor
- Replace
"options"with the json-snippet further down (optional: keeps the widget open all the time on the agents puzzel view) - Replace
"header"with the json-snippet further down
- Replace
- Click Apply then yes then Save
- Navigate back to Tab Configuration
- If the entire company should use the widget
- Click ☑️ at "nps.today" under Company/Inherit
- Set the value to on
- If only a user group should use the widget
- Click ☑️ at "nps.today" under Selected User Group/Inherit
- Set the value to on
- If only a user should use the widget (e.g. for testing)
- Select the User Group the user is in
- Click ☑️ at "nps.today" under Selected User/Inherit
- Set the value to on
- If the entire company should use the widget
- The widget should now pop up next time an agent logs in at agent.puzzel.com. 🎉
Adding link between campaigns and Puzzel queues
If you want to send out surveys when the call has ended, you need to make a link between your campaign(s) and queue(s) in Puzzel.
- Go to the Puzzel admin portal and find the queue keys needed, or go to developer.puzzel.com and call this endpoint to get a list of all your queues.
- Now go to the IVR section on app.nps.today, and click Add IVR, follow the guide to add the link.
- Confirm everything is working as planned by going to agent.puzzel.com and making a test call.
Adding P-GAP period
In order to test P-GAP period, the agent should be registered in app.nps.today. The first time the widget is used for sending out a survey, the agent will be created automatically.
- Navigate to the P-GAP section on app.nps.today
- Click Add training session and go through the guide, making sure the start and end date are set, so that today's date are included, and the correct campaign(s) are selected.
- Go to agent.puzzel.com and make a test call, to ensure that you get prompted with a P-GAP pop-up, when the call has ended.
By default, the call should be above 60 seconds in order to trigger a survey/P-GAP, this can be changed by contacting our support.
Hiding the Puzzel Widget
If you desire not to see the visuals of the widget you have the option to hide it. In the admin portal, do the following:
- Go to Widget Administration.
- In the NPS.Today Widget, click "Add widget property"
- Call it "hideWidget" with type "Boolean". We recommend having it set to false as default so that it's not toggled on after you have clicked Add widget propety.
- Once the propety is added, go to Widget Configuration and find the NPS.Today widget.
- Here you have the option to hide the widget. Set it at the appropiate level, fx. by Company.

Puzzel chat configuration
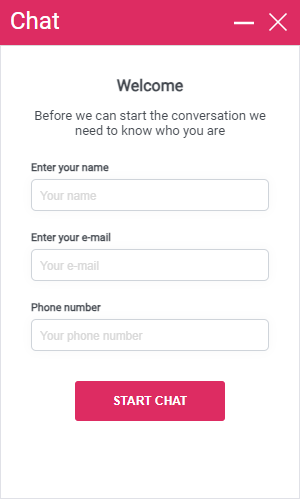
The widget also supports Puzzel chat, and can be used to send out surveys after a chat has ended.

The chat currently only supports phone numbers as input for the chat
If you want to use the chat, you need to add a variable to the chat, which will be used to identify the customer. The phone number is treated as a danish phone number if no country code is added.
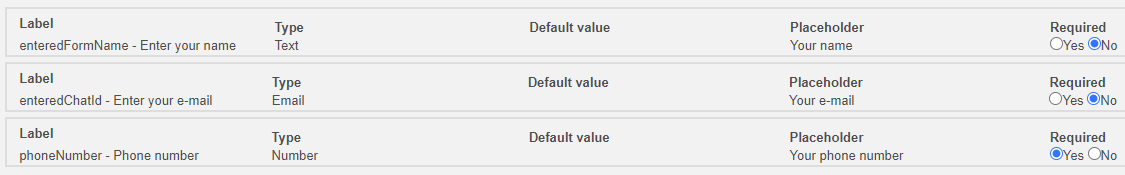
First find the variable, go to the Chat Service Configurations in Puzzel, and find the variable name in the chat configuration used.

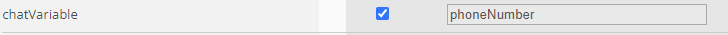
Go to Widget ➡ Widget Configuration, unfold the nps.today widget, in the field "chatVariable" you can add the variable name for the chat.

You cannot use system variables in the chat configuration
The reason for this is that the system variables are not available in our widget. Although you can use the following system variables in other contexts, they will not work within our widget:
enteredFormName enteredChatId enteredFormIssue selectedQueueKey timeId2Map.
In this example the chat is setup to use the value from the variable phoneNumber, as a recipient for the survey. Read more about setting up sms delivery here
Configurations
Go to Widget ➡ Tab Configuration and click the tab "nps.today", then click JSON Editor. Here you can change the settings for the widget.
"options": [
{
"key": "alwaysOpen",
"value": true,
"text": "Tab is always open",
"typeId": 3,
"enabled": true
},
{
"key": "leftTabset",
"value": false,
"text": "Default opened in left tab-set",
"typeId": 3,
"enabled": true
}
],
"name": "nps.today",
"singleton": true,
"header": {
"title": "nps.today",
"info": null,
"icon": null,
"iconClass": "fa-solid fa-square-poll-vertical",
"class": null,
"color": "#000000"
},
FAQ
Settings have not applied
Be sure to reload the Puzzel pages when making a change on app.nps.today. This is due to the settings getting synced when reloading the page.